[Reference] Generating Webfont(s)
Quick reference on how to generate Webfont(s) online, with high customizability.
See also https://github.com/bramstein/sfnt2woff-zopfli
- Used to compress TTF files using Zopfli compression.
Webfonts have revolutionized how we view and interact with text on the web. They allow for a variety of typefaces beyond the standard web-safe fonts, enabling more brand-specific and creative typography.
Understanding Webfont Formats
When we talk about webfonts, we refer to font files that are specifically formatted for use on the web. The main formats are:
- WOFF (Web Open Font Format): A compressed font format designed for use on the web. It’s widely supported and offers better performance due to smaller file sizes.
- WOFF2: An improved version of WOFF with better compression rates.
- TTF (TrueType Font) and OTF (OpenType Font): Older formats that are still used, with TTF being more common on Windows and OTF offering advanced typesetting features.
Using Font Squirrel’s Generator

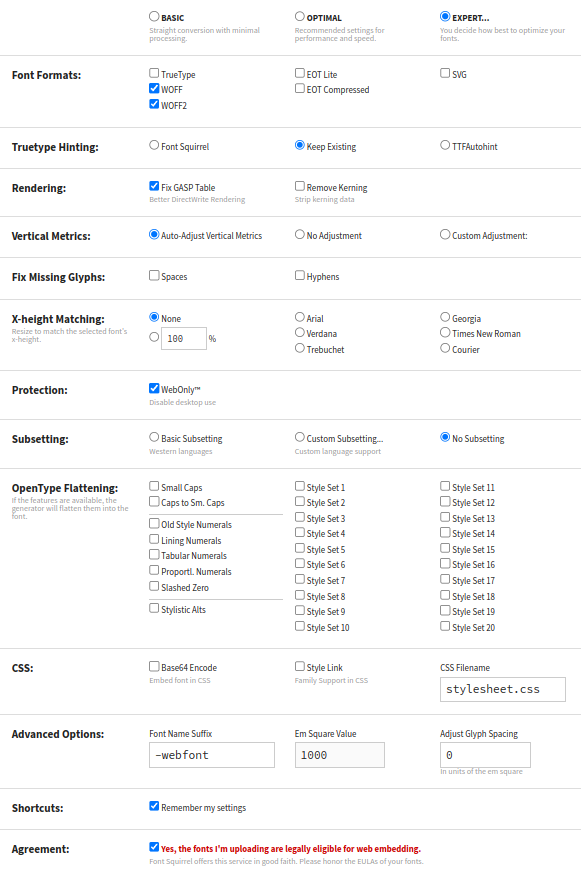
Step 1: Selecting the Conversion Settings
Access Font Squirrel’s webfont generator here. Consider donating if you find the service valuable. Once there:
- Select the “Expert” mode to access all the advanced options.
- Upload your fonts via “Add Fonts.” Choose OTF for their advanced features like ligatures, if available.
Step 2: TrueType Hinting and Font Formats
- Before you do this, set the
Em Squarevalue to1000, otherwise it disables the option to do so. - For “TrueType Hinting,” opt for “Keep Existing” to preserve the quality of the fonts on displays, especially on Windows.
- In “Font Formats,” select WOFF unless you have a specific reason to choose otherwise.
Step 3: The Technicalities of Subsetting and Em Square Value
- Subsetting reduces the font file size by including only the characters that will actually be used on the website. Be cautious as overly aggressive subsetting could lead to missing glyphs.
- Adjust the Em Square Value to 1000. This is a unit of measurement in digital typography, representing an invisible square upon which the character is designed. This setting affects the font’s appearance and scaling on different screens.
Step 4: Finalizing and Downloading Your Webfont Kit
- Confirm your licensing agreement, ensuring legal use of the fonts for web purposes.
- Click “Download Your Kit” for a ZIP file containing your webfonts, along with a specimen HTML file for testing.
Additional Info
- TrueType Hinting: This is a technique that improves the legibility of fonts at small sizes on low-resolution screens. Preserving the original hinting is crucial for maintaining readability.
- Em Square Value Consistency: It’s vital for ensuring that the font scales correctly and maintains its designed appearance. An incorrect value could lead to unexpected rendering issues.
